About CoolClock
CoolClock is a customisable javascript analog clock.CoolClock was created by Simon Baird.
Requirements
CoolClock requires canvas suport therefore it works best in Firefox, Safari or Chrome. It can work in IE via the use of ExplorerCanvas however in IE it refreshes slowly, doesn't render as nicely and the second hand decoration is disabled due to a rendering glitch. CoolClock does not use Flash.
Download
CoolClock Oracle APEX Plugin can be downloaded from here
Using CoolClock Plugin
Steps- Click on Create Item.
- Select Item Type as Plug-ins.
- Select Plug-ins as Analog Clock.
- Enter Item Name/Id, Sequence, Region to display the clock.
- Set the item attributes.
- Enter the Radius e.g. 60 and Parameters e.g. fancy myClock to display the clock.
- Click Next.
- Create Item.
- Run the Page.
<canvas id="clockid" class="CoolClock:Skin:Radius:noSeconds:GMTOffset"></canvas>The colon delimited fields after CoolClock in the class control the appearance of the clock. The fields are as follows:
| CoolClock | Required | Without that your canvas will be left alone |
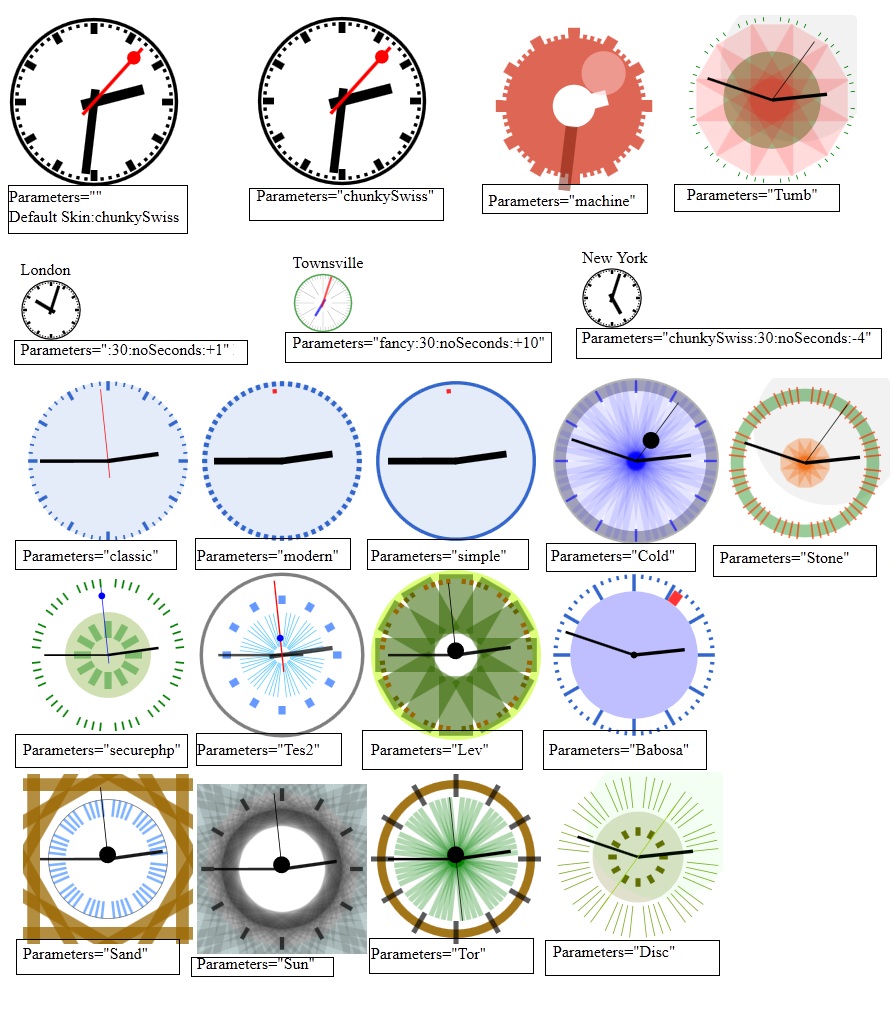
| Skin | Optional. Default is "swissRail" | Specifies which skin to use. CoolClock includes skins like, "swissRail", "chunkySwiss", "fancy", "machine", "classic", "modern" and "simple". It's easy to create your own additional skins |
| Radius | Optional. Default is 85 | Specifies the radius in pixels of the clock |
| noSeconds | Optional | If you include "noSeconds" as the last field then the clock will have no second hand. Use if your CPU usage is too high |
| GMTOffset | Optional | If you don't specify anything you get local time. If you specify a value here (in hours) it will be used as an offset from GMT (UTC). Eg, put -5 to indicate 5 hours behind GMT. You can specify fractions of hours, eg +2.5 |
You should be able to omit fields to indicate you want the default values, eg "Parameters="::noSeconds" means default skin and default size with no second hand.
If you want to add a real css class to your clock canvases you can do so by adding a space then the class. For example: Parameters="fancy myClock"
The id can be anything but it should be unique of course.
Creating Your Own Skin
You can design your own clock by creating a CoolClock "skin". Take a look at the CoolClock.config section the javascript file. Copy and paste an existing skin, for example copy these nine lines:
swissRail: {
outerBorder: { lineWidth: 1, radius:95, color: "black", alpha: 1 },
smallIndicator: { lineWidth: 2, startAt: 89, endAt: 93, color: "black", alpha: 1 },
largeIndicator: { lineWidth: 4, startAt: 80, endAt: 93, color: "black", alpha: 1 },
hourHand: { lineWidth: 8, startAt: -15, endAt: 50, color: "black", alpha: 1 },
minuteHand: { lineWidth: 7, startAt: -15, endAt: 75, color: "black", alpha: 1 },
secondHand: { lineWidth: 1, startAt: -20, endAt: 85, color: "red", alpha: 1 },
secondDecoration: { lineWidth: 1, startAt: 70, radius: 4, fillColor: "red", color: "red", alpha: 1 }
},
Name your skin, eg change "swissRail" to "mySkin". Your skin is now available for use. Change the settings in your skin to change the look of your clock. The numbers refer to a percentage of the radius, so startAt: 0, endAt: 50 means a line from the center to 50% of the way to the edge. Alpha means the transparency of the element where alpha: 1 means solid. For example alpha: 0.5 means 50% transparent. Use the other skins for examples. Examples
FOr more Examples please visithere